 [iOS] Secure한 TextField 만들어보기
[iOS] Secure한 TextField 만들어보기
UITextField에는 isSecureTextEntry라는 옵션이 존재한다. 이녀석을 true로 set해주면 아래와 같이 텍스트 필드에 값이 입력될 때 값을 가려준다. 그렇다면 실제 값이 암호화 되서 입력되는지 확인해보면 메모리의 해당 텍스트필드의 텍스트 주소값을 조회해보면 값은 plain text상태 그대로 보여진다. 거의 그럴일은 없을지 모르겠지만.. 비밀번호등을 입력하는 텍스트필드를 메모리 덤프를 뜨게된다면 비밀번호가 보이게 된다. 이 값을 가려보자. 값을 가리기 위해 원래의 값을 암호화해서 저장해놓고, 텍스트필드의 값을 대치해 놓으려하는데 암호화를 위해 Secure Enclave를 사용해주었다. https://support.apple.com/ko-kr/guide/security/sec59b0b3..
 XCode Cloud 사용해보기
XCode Cloud 사용해보기
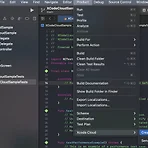
[ 한 번 돌려보기 ] 1. 프로젝트를 생성하고 Product -> Xcode Cloud -> Create Workflow 를 선택해준다. 2. 프로젝트를 선택해준다. ( 이 단계에 진입하기 위해서는 git Remote 저장소에 프로젝트가 올라가 있어야 한다. ) 3. 워크플로우를 설정해준다. 일단 여기선 디폴트 설정인 main branch기준으로.. 4. 저장소 엑세스 권한을 얻어오자. 5. 딥링크로 브라우저를 열어준다.. 권한을 요청하자. 6. Xcode Cloud를 설치해주자. 7. 앱스토어에 연결해주자. ( 이 단계부터는 앱스토어에 앱이 추가가 되어있어야한다. ) 8. 이제 Xcode안에 Xcode Cloud 오버뷰에서 확인할 수 있다. 테스트를 해보자. 빌드가 되고, 결과가 메일로 전송된다. 아..
 Tuist 적용해보기
Tuist 적용해보기
Tuist 3.6.0 버전을 기준으로 작성하였습니다. 1. Install curl -Ls https://install.tuist.io | bash 2. Tuist Init 설정하고 싶은 경로로 이동해 아래 명령어를 사용해 Tuist를 설정해준다. Install과 init은 한번만 실행시켜주면 된다. tuist init --platform ios 만약 SwiftUI를 사용하고 있다면 위의 명령어가 아닌 tuist init --platform ios --template swiftui 를 입력해 초기화해주자. 3. Edit Project.swift를 생성해 프로젝트를 수정해보자. 아래 명령어를 실행시키면 Project.swift가 생성(없을 때)되고, XCode가 실행된다. tuist edit 4. Proje..
 RxSwift를 이용해 클로저 지옥 탈출하기
RxSwift를 이용해 클로저 지옥 탈출하기
아래 예제의 Rest API호출은 Moya를 사용하였습니다. 개발을 하다보면 다음과 같은 문제를 만날 경우가 많다. 요구사항: "A API를 호출 한 다음 응답으로 받는 Data a를 B API의 파라미터로 넣고 응답이 오면 응답을 화면에 뿌려주세요." 이 경우에 클로저를 사용해 해결 할 수 있다. func getSome(completion: @escaping (Int) -> Void) { getA { [weak self] resultA in self?.getB(param: resultA, completion: { resultB in completion(resultB) }) } } func getA(completion: @escaping (String) -> Void) { let provider = AP..
 iOS 니모닉 구현/분석해보기
iOS 니모닉 구현/분석해보기
니모닉이란? http://wiki.hash.kr/index.php/%EB%8B%88%EB%AA%A8%EB%8B%89 니모닉 - 해시넷 니모닉(Mnemonic)이란 지갑을 복구하기 위한 12개의 단어이다. 개인 키가 너무 복잡한 단어들로 구성되어 있기 때문에, 이를 쉽게 입력할 수 있도록 갖춰진 형식이다. 니모닉의 어원은 그리스 신화 wiki.hash.kr 한줄로 요약하자면 '기억하기 어려운 개인키를 생성하기 위한 값을 기억하기 비교적 쉬운 일상적인 단어로 바꿔서 보관하자' 정도로 말 할 수 있을 것 같다. 위의 페이지에서 적혀있는것을 보면 니모닉을 만들기 위한 순서와 구조를 확인 할 수 있다. 구현 순서: 1. 암호학적으로 랜덤한 128~256 bits의 시퀀스 S를 만든다. 2. S의 SHA-256 해..
 Fastlane, Firebase Distribution을 이용해서 CD 구축하기
Fastlane, Firebase Distribution을 이용해서 CD 구축하기
iOS 기준으로 설명을 진행합니다. Step 1. Fastlane 설치 a) Fastlane을 설치한다 (이하 홈브류 이용하여 설치) brew install fastlane Step 2. Firebase 인증 a) 어떤 Firebase 인증방법을 사용할것인지 선택한다. 1) 플러그인의 로그인 작업을 통해 Google 계정에 로그인 2) Firebase 서비스 계정 사용자 인증 정보 사용 3) Firebase CLI를 사용하여 로그인 여기선 Firebase CLI를 사용하기로 결정 b) Firebase Tool 설치 Firebase Tool을 설치해주자. 콘솔에서 다음을 입력하면 설치가 된다 curl -sL https://firebase.tools | bash c) firebase 로그인 콘솔에서 다음을 ..
 GitLab Runner를 이용해 CI 구축하기
GitLab Runner를 이용해 CI 구축하기
iOS 기준으로 설명을 진행합니다. Step 1. GitLab Runner 설치 sudo curl --output /usr/local/bin/gitlab-runner https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-darwin-amd64 sudo chmod +x /usr/local/bin/gitlab-runner Step 2. Runners로 이동 Settings -> CI / CD -> Runners 선택 Step 3. GitLab Runner register a) 터미널에서 해당 커맨드라인을 입력하자. gitlab-runner register b) 아래와 같이 URL을 입력하라는데 아까 위에서 얻은 URL을 ..
 "Delegate" VS "Parents Object"
"Delegate" VS "Parents Object"
iOS 개발을 하다보면 자식객체에서 부모객체에게 메시지를 보내야 할때가 생긴다. 그럴땐 보통 delegate 패턴을 사용한다. class MySampleDelegateParentsClass: MySampleDelegateChildClassDelegate { var child: MySampleDelegateChildClass init() { self.child = MySampleDelegateChildClass() self.child.delegate = self } func sendMessage(foo: String) { print("recived: \(foo)") } } protocol MySampleDelegateChildClassDelegate: AnyObject { func sendMessage(f..
- Total
- Today
- Yesterday
- RxSwift
- flatMap
- Tuist
- module map
- 니모닉
- Protocol
- iOS Mnemonic
- Swift 니모닉
- Objective-C
- Gitlab Runner
- widget extension
- firebase distribution
- iOS 니모닉
- cd
- XCodeGen
- iOS wallet
- SwiftUI
- Delegate
- modulemap
- cicd
- Fastlane
- associated type
- CI
- Secure Enclave
- isSecureTextEntry
- 순환참조
- arc
- ios
- XCode Cloud
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
